Google Page Experience
Google sets new SEO ranking signals
With the new Google Page Experience update in May 2021: Google sets new SEO ranking signals.
If you want to maximize your website’s chance of ranking at the top of Google’s search results, it’s essential to optimize your WordPress website to the new Google Page Experience. It’s a big change that Google makes and many sites will move up in the rankings… but a lot of sites will also move down in the rankings.
This post start by introducing you to what the Page Experience update is, and show you how to measure and improve your WordPress site’s Page Experience metrics to prepare your site for the new Google ranking factors in May 2021.
What’s the Google Page Experience Update in 2021?
The Page Experience ranking factor aims to prioritize websites that provide a good user experience to visitors, as measured through five key signals.
That’s the key – it’s not about content (though the content is still very important). Instead, it’s about the user experience that your website offers to visitors, regardless of what it’s about.
For a website in Google’s search results, Google wants you to have a good user experience on that site in addition to finding the content that you’re interested in.
Google’s reasoning on user experience and why they believe it’s important to prioritize in the search results:
“The page experience signal measures aspects of how users perceive the experience of interacting with a web page. Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile. We believe this will contribute to business success on the web as users grow more engaged and can transact with less friction.”
What are the five signals in the new Page Experience ranking factor?
The Google Page Experience update will focus on five signals – some are brand new as ranking signals:
1. Core Web Vitals – these are a new set of three performance metrics that focus on how performance connects to user experience. There are three metrics – Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID).
2. Mobile-friendliness – whether your site has issues with a mobile-friendly design, as flagged by the Google Mobile-Friendly Test tool or Google Search Console.
3. Safe browsing – whether your site has any malware issues, harmful downloads, deceptive content (e.g., phishing), or other similar issues as flagged by Google Search Console.
4. HTTPS usage – whether your site has an SSL certificate and uses HTTPS.
5. No intrusive interstitials on mobile – whether your site displays intrusive popups/interstitials to mobile users who are clicking through from Google search (AKA the mobile popup penalty, which has been around since 2017).

Above is the graphic from Google that illustrates the five signals. Google has not stated what weight will be applied to each signal – because of that, you should plan to optimize for all five signals.
Is content still king?
The Page Experience update focuses on the user experience of a page, not its content. However, that certainly doesn’t mean that you can ignore content after May 2021. Quite the opposite. Google is still going to put more value on content and its relevance to a searcher’s query when ranking websites. If Google sees two sites with equally relevant content, having superior Page Experience scores acts as the tiebreaker to push one site up and the other site down. That’s why it’s still very important to optimize your site for the Page Experience signals. Below is Google’s balance between Page Experience vs. relevance:
“While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.”
So how will Google measure the Page Experience Score?
Google have several tools and reports that you can use to assess your WordPress Page Experience scores. And guidance on the numbers you should aim for on specific signals, such as Core Web Vitals.
1. Core Web Vitals
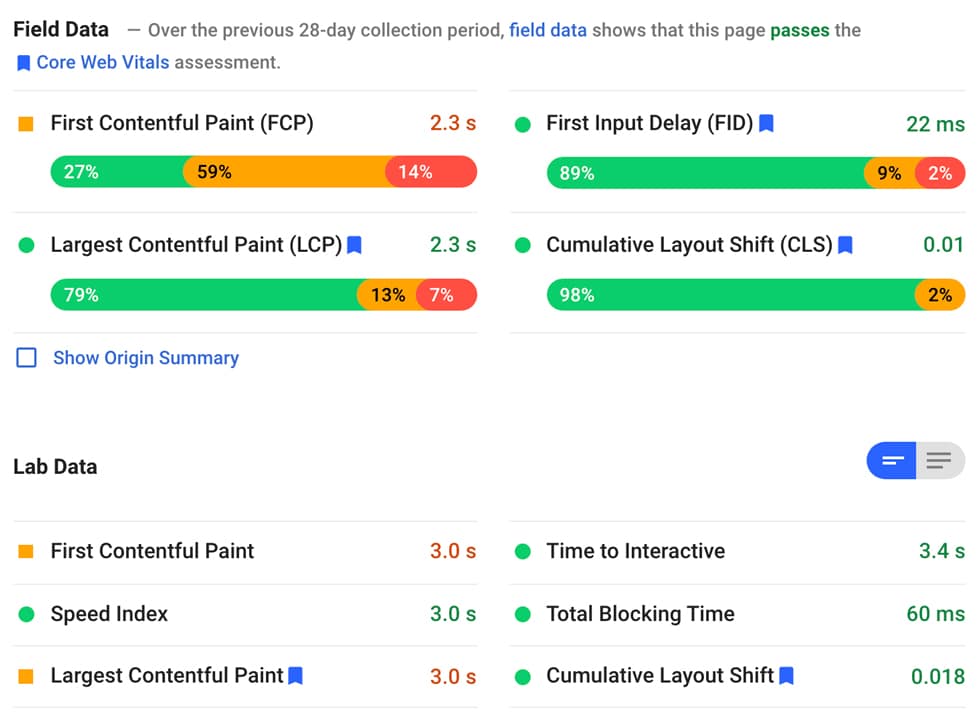
To measure how your site compares against the three Core Web Vitals metrics, you can use Google’s PageSpeed Insights tool. Here you can see Largest Contentful Paint and Cumulative Layout Shift in the Lab Data. But, you’ll only see the First Input Delay information in the Field Data, and only if your site receives enough traffic. The “Field Data” is data from real human Chrome users, while the “Lab Data” uses synthetic testing from Lighthouse. If your site is eligible for Field Data, you’ll also be able to see a range of times for LCP and CLS based on your real human visitors:

Google PageSpeed Insights Lab and Field Data
| Matrix | Good | Improve | Poor |
| Largest Contentful Paint (LCP) Measures how long it takes for the largest content element on your page to become visible within your visitors’ viewport. |
≤ 2.5 s | 2.5 s ≥ 4 s | ≥ 4 s |
| First Input Delay (FID) Measures your user’s first impression of your site’s interactivity and responsiveness. |
≤ 100 ms | 100 ms ≥ 300 ms | ≥ 300 ms |
| Cumulative Layout Shift (CLS) Measures how much layout shift is experienced by visitors as your page loads. |
≤ 0.1 | 0.1 ≥ 0.25 | ≥ 0.25 |
You can also use the Core Web Vitals report in Google Search Console to see specific URLs that need improvement across your entire site:

2. Mobile-Friendliness
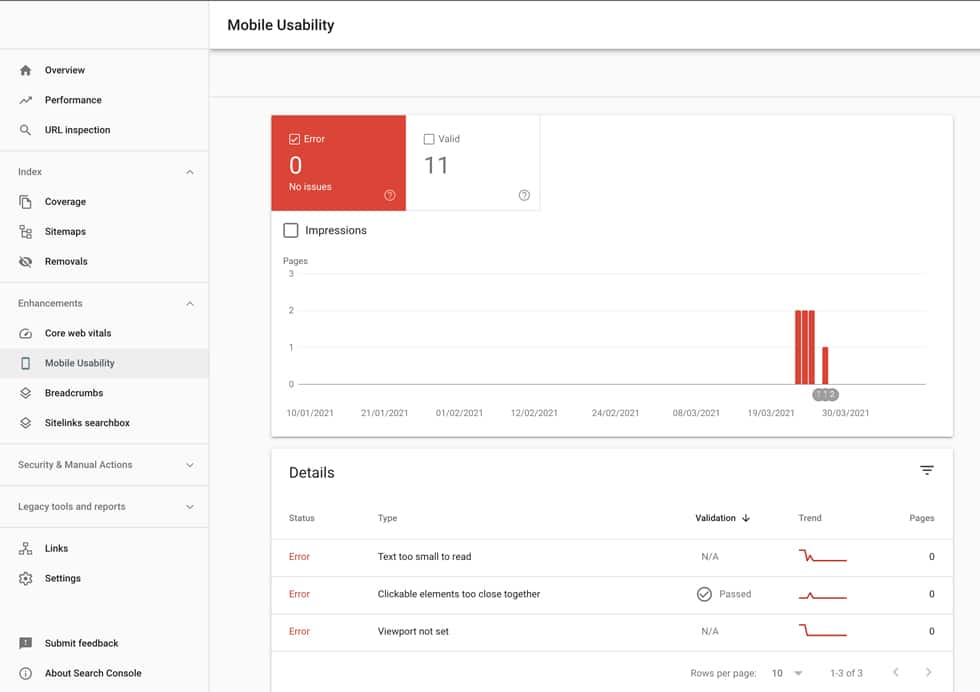
To see if Google has detected any issues with mobile-friendliness on your site, you can use the Mobile Usability report in Google Search Console, which will flag specific issues on your site and the URLs on which they occur. In addition to this report, you can also use Google’s Mobile-Friendly Test tool, which lets you test individual URLs one by one:

3. Safe Browsing
To check for issues with safe browsing, you can use the Security issues report under Security & Manual Actions in Google Search Console. You can also use Google’s Safe Browsing site status check tool to see if your site has been flagged or use Sucuri SiteCheck to quickly scan your site for visible malware and check if Google’s Safe Browsing filter has flagged you:

4. HTTPS Usage
You can test this one yourself – when you visit a page on your website, do you see a closed padlock in your browser address bar? If so, you’ve passed this assessment. You can also view details and read that your connection is secure.
5. Intrusive Interstitials
Make sure that you’re not displaying intrusive interstitials/popups to mobile visitors. Intrusive interstitials make the content less accessible, especially from mobile. They provide a terrible user experience – what Google wants to avoid. See the Google guides on helping users easily access content on mobile.
How to Improve Your Google Page Experience Score for WordPress
We have provided a work-through and understand what the new Google SEO signals are and how Google measures/assesses them. Our post on WordPress Speed Up will cover how you can improve the Page Experience signals and how to successfully optimize speed.
Get ready for the Google Page Experience
Start now and make sure you don’t just avoid negative action. Your site have a chance to move up in the rankings when the update rolls out. The new Page Experience ranking factor is comprised of five signals:
- Core Web Vitals (Largest Contentful Paint, Cumulative Layout Shift, and First Input Delay)
- Mobile-friendliness
- Safe browsing issues
- HTTPS usage
- No intrusive mobile interstitials/popups
Remember that Google will still prioritize content and relevance more than Page Experience. However, it’s still essential to optimize these metrics.
Find more information here: