UX and UI Design
User experience (UX) focuses on having a deep understanding of users, what they need, what they value, their abilities, and also their limitations. It also takes into account the business goals and objectives of the project.
User Interface (UI) Design focuses on anticipating what users might need to do and ensuring that the interface has elements that are easy to access, understand, and use to facilitate those actions. UI brings together concepts from interaction design, visual design, and information architecture.
In collaboration with Product Managers, the UI UX Designer collects and evaluates user requirements. Then, they employ their abilities to illustrate design concepts through storyboards, process flows, or sitemaps. They also design graphical user interface components like menus and tab widgets.
What is UX design?
UX (User Experience) design is the process of designing products that provide a positive and meaningful experience for users. It encompasses all aspects of a user’s interaction with a product, including the interface, the functionality, and the overall user experience.
UX designers focus on understanding the needs and goals of users and creating designs that meet those needs in a simple and intuitive way. They conduct user research to understand user behaviors, needs, and pain points, and then use that information to design products that meet those needs.
UX design involves a variety of techniques and tools, such as user testing, wireframing, prototyping, and information architecture. The goal of UX design is to create products that are easy to use, useful, and enjoyable for users, resulting in increased engagement and customer satisfaction.
What is UI design?
UI (User Interface) design is the process of designing user interfaces for software, applications, and websites. It involves creating the visual elements that users interact with when using a product, including the layout, typography, color scheme, and icons.
UI designers work to create interfaces that are visually appealing, intuitive, and easy to use. They strive to create designs that guide users through tasks and help them achieve their goals. Good UI design considers factors such as user experience, user psychology, accessibility, and responsive design to create interfaces that are both aesthetically pleasing and functional.
The difference between UI design and UX design
UI design and UX design are both important aspects of creating successful digital products, but they focus on different areas.
UI design is primarily concerned with the visual appearance and layout of a product’s interface. This includes designing the interface elements such as buttons, icons, and typography, as well as considering the use of color, contrast, and layout. The goal of UI design is to create an aesthetically pleasing and intuitive interface that allows users to easily interact with the product.
UX design, on the other hand, is focused on the overall experience of using a product. This involves understanding the user’s needs and goals, and designing the product in a way that meets those needs. UX designers conduct user research to understand user behaviors and preferences, and use that information to design the product’s information architecture, interaction design, and usability.
In summary, UI design is focused on the visual and interactive design elements of a product, while UX design is focused on the overall user experience and ensuring that the product meets the user’s needs and goals. Both UI and UX design are critical to creating successful digital products.
What does a UX designer do?
A UX designer is responsible for designing and improving the overall experience that a user has while interacting with a product or service. This includes understanding users’ needs and goals, conducting research, and using that information to create intuitive, user-friendly interfaces.
Here are some specific tasks that a UX designer might perform:
- User research: Conduct user research to understand the needs and goals of the target audience, using techniques such as interviews, surveys, and user testing.
- User-centered design: Designing with the user in mind, focusing on their needs, goals, and preferences.
- Information architecture: Develop an information architecture that organizes content in a logical and intuitive way, making it easy for users to find what they need.
- Wireframing and prototyping: Create wireframes and prototypes that illustrate the layout and functionality of the interface, allowing for iterative testing and feedback.
- Usability testing: Conduct usability testing with users to identify areas of the interface that may be confusing or difficult to use.
- Interaction design: Design the interactions and behaviors of the interface, ensuring that they are intuitive and easy to use.
- Visual design: Work with visual designers to create a visually appealing and cohesive design that reinforces the brand identity.
- Accessibility: Ensure that the interface is accessible to all users, including those with disabilities.
- Collaboration: Work closely with other designers, developers, and stakeholders to ensure that the interface meets the needs and goals of all stakeholders.
- Continual improvement: Continuously evaluating and improving the interface based on user feedback and data analytics.
In summary, a UX designer works to understand users’ needs and goals and uses that information to create intuitive, user-friendly interfaces that provide a positive experience for the user. By conducting research, designing interactions and behaviors, and testing the interface with users, the UX designer ensures that the interface meets the needs of all stakeholders and provides a positive user experience.
UX designer research
UX designers conduct various types of research to gain insights into users’ behaviors, needs, and motivations. Here are some common research methods used by UX designers:
- User interviews: UX designers conduct one-on-one interviews with users to understand their needs, motivations, and pain points. These interviews can be conducted in person, over the phone, or online.
- Surveys: Surveys can be used to collect quantitative data on user preferences and behaviors. Surveys can be conducted online or in person.
- Usability testing: Usability testing involves observing users as they interact with a product or service and collecting feedback on the usability of the interface. This can be done through in-person sessions or remote testing.
- A/B testing: A/B testing involves testing two different versions of an interface to see which one performs better. This can be used to test different layouts, color schemes, or other design elements.
- Analytics: UX designers use analytics tools to collect data on how users interact with the interface. This data can provide insights into user behavior and help designers make informed design decisions.
- Persona development: Personas are fictional representations of users that are used to guide design decisions. UX designers conduct research to develop personas based on user behaviors, needs, and motivations. Find a persona generator here. Create a buyer persona here.
- Contextual inquiry: Contextual inquiry involves observing users in their natural environment to gain insights into their behavior and needs. This can be used to develop more user-centered designs.
By conducting research, UX designers gain a better understanding of users’ needs and behaviors, allowing them to create interfaces that are more intuitive, user-friendly, and satisfying to use. This can lead to increased user engagement, satisfaction, and loyalty, which can ultimately benefit the business or organization that created the product or service.
UX designer analysis, usability testing and iteration
Analysis, usability testing, and iteration are critical components of the UX design process. Here’s how they work together:
- Analysis: The first step in the UX design process is to conduct research and analysis to understand the users and their needs. This involves gathering data from various sources, including user interviews, surveys, analytics, and competitor analysis. The goal of this step is to identify the user’s pain points and to establish design requirements.
- Usability testing: The next step is to conduct usability testing to evaluate the effectiveness of the design. Usability testing involves observing users as they interact with the product or service and collecting feedback on the usability of the interface. This can be done through in-person sessions or remote testing. The goal of this step is to identify any usability issues or obstacles that may prevent users from achieving their goals.
- Iteration: Based on the results of the usability testing, UX designers make changes and improvements to the design. This is known as iteration. The goal of this step is to refine the design and improve its usability.
- Repeat: The analysis, usability testing, and iteration process is repeated until the design meets the user’s needs and achieves the desired outcomes.
The analysis, usability testing, and iteration process is an ongoing cycle that continues throughout the design process. This process ensures that the design is continuously refined to meet the user’s needs and achieve the desired outcomes. By following this process, UX designers can create interfaces that are more intuitive, user-friendly, and satisfying to use.
UX designer website usability testing
Website usability testing is a type of user testing that aims to evaluate the ease of use and effectiveness of a website. The goal of usability testing is to identify any usability issues or obstacles that may prevent users from achieving their goals on the website. Here are some steps involved in website usability testing:
- Define the goals and objectives: Before conducting usability testing, it is important to clearly define the goals and objectives of the website. This will help determine the areas of the website that need to be tested and the criteria for success.
- Identify the user groups: Identify the target user groups for the website and recruit participants for the usability testing. Ideally, the participants should represent the target audience for the website.
- Create test scenarios: Develop a set of test scenarios that represent the most important tasks that users would typically perform on the website. These scenarios should be realistic and relevant to the user groups being tested.
- Conduct the usability testing: The usability testing can be conducted in person or remotely. During the testing, participants are asked to perform the test scenarios while their interactions are observed and recorded. The tester may also ask follow-up questions to gather feedback.
- Analyze the results: After the testing is complete, the results are analyzed to identify usability issues and areas for improvement. The tester may use various methods to analyze the data, such as creating a task completion rate, observing user behavior, or collecting feedback.
- Make improvements: Based on the results of the usability testing, the tester should make improvements to the website to address the identified usability issues. This may involve redesigning certain elements of the website or adding new features to improve the user experience.
By conducting website usability testing, businesses and organizations can ensure that their websites are user-friendly, effective, and easy to use. This can lead to increased user engagement, satisfaction, and loyalty, which can ultimately benefit the business or organization.
UX design tools
There are a variety of UX design tools available, each with its own strengths and features. Here are some of the most popular UX design tools:
- Sketch: A vector-based design tool that is popular among UX designers. It allows for the creation of wireframes, prototypes, and other design elements.
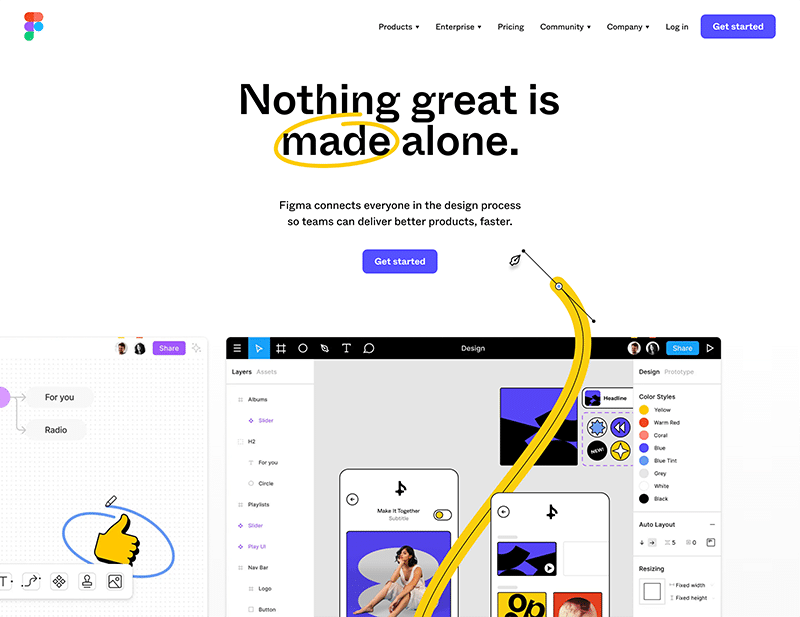
- Figma: A cloud-based design tool that allows for real-time collaboration among designers. It offers a variety of design features, including prototyping, wireframing, and UI design.
- Adobe XD: A UX design tool that offers a range of features, including wireframing, prototyping, and UI design. It is integrated with other Adobe products and allows for real-time collaboration among team members.
- InVision: A cloud-based design platform that offers a variety of design features, including prototyping, wireframing, and UI design. It also offers a range of collaboration tools and allows for user testing and feedback.
- Axure RP: A design tool that allows for the creation of wireframes, prototypes, and other design elements. It offers a range of advanced features, including conditional logic, adaptive views, and data-driven interactions.
- Marvel: A cloud-based design platform that offers a variety of design features, including prototyping, wireframing, and UI design. It also offers a range of collaboration tools and allows for user testing and feedback.
- SEMrush: The platform is often used for keyword research and online ranking data, including metrics such as search volume, Keyword research and cost per click.
- SimilarWeb: Industry research tools to understand your competitors’ strategy and optimize your digital performance.
- User Interviews: User interviews for UX research.
- Hotjar: A product experience insights tool that gives you behavior analytics and feedback data to help you empathize with and understand your customers.
- UserZoom: A UX insights system for user research and UX testing.
- Google Analytics: A free web analytics service offered by Google that tracks and reports website traffic. It provides insights on website visitors, pageviews, bounce rates, conversion rates, and more.
Learn more about Creative Design Platforms here.
What does a UI designer do?
A UI designer is responsible for creating the visual elements that make up a product’s interface. Their primary focus is on designing the look and feel of the product, including the layout, typography, color scheme, and icons.
Here are some specific tasks that a UI designer may do:
- Develop the visual identity: A UI designer may create the overall visual identity for the product, including the logo, color scheme, typography, and brand guidelines.
- Create wireframes: Based on the UX design, a UI designer creates wireframes to represent the layout and structure of the product.
- Design the interface elements: A UI designer designs the interface elements such as buttons, menus, icons, and other visual elements that make up the product’s interface.
- Develop the visual hierarchy: A UI designer determines the visual hierarchy of the product, ensuring that the most important information is emphasized and easily accessible.
- Ensure consistency: A UI designer maintains consistency across the product, ensuring that all design elements are cohesive and consistent.
- Work with developers: A UI designer collaborates with developers to ensure that the design is technically feasible and that the final product looks and functions as intended.
In summary, a UI designer is responsible for creating the visual elements of a product’s interface, ensuring that they are aesthetically pleasing, intuitive, and consistent, and collaborating with other members of the team to ensure that the final product meets the needs of users.
UI Designer goals
The primary goal of a UI (User Interface) designer is to create an interface that is visually appealing, easy to use, and meets the needs of the user. They must consider factors such as aesthetics, ease of use, responsiveness, consistency, and collaboration with the UX designer. Here are some specific goals of a UI designer:
- Design an aesthetically pleasing interface: A UI designer must create a visually appealing interface that is both functional and beautiful. They must consider factors such as color, typography, and layout to create a visually consistent and cohesive design.
- Ensure ease of use: A UI designer must create an interface that is easy to navigate and understand. They must ensure that the interface is intuitive and that users can easily find what they are looking for.
- Create a responsive design: A UI designer must design an interface that is responsive to different devices and screen sizes. They must ensure that the interface adapts to the screen size and that the design is consistent across different devices.
- Maintain consistency: A UI designer must maintain consistency across the product, ensuring that all design elements are cohesive and consistent. They must also ensure that the design is consistent with the overall brand identity of the product.
- Collaborate with the UX designer: A UI designer must collaborate with the UX (User Experience) designer to ensure that the final product meets the needs of the user. They must work together to create a seamless user experience.
UI designer research
UI designers conduct research to understand user behavior, preferences, and needs. This research is important in informing the design decisions of the designer, and ensuring that the final product meets the needs of the user. Here are some specific types of research that a UI designer may conduct:
- User research: A UI designer may conduct user research to understand user behavior and preferences. This research can take the form of surveys, interviews, or user testing sessions.
- Competitive analysis: A UI designer may conduct a competitive analysis to understand how other products in the market are designed. This can help them identify design trends, best practices, and opportunities for improvement.
- User testing: A UI designer may conduct user testing to evaluate the usability and effectiveness of the interface design. This can involve observing users as they interact with the product, and gathering feedback on their experience.
- Analytics: A UI designer may analyze data on user behavior and interaction with the product. This can help them identify areas of the interface that are working well, as well as areas that need improvement.
- Trend analysis: A UI designer may conduct trend analysis to stay up-to-date on emerging design trends and technologies. This can help them stay ahead of the curve and create designs that are innovative and fresh.
UI designer and brand identity
UI designers play an important role in creating and maintaining a product’s brand identity. A brand identity is the visual representation of a brand, including its logo, color scheme, typography, and overall design aesthetic. UI designers ensure that the product’s design reflects the brand’s personality and values. Here’s how a UI designer can contribute to the brand identity:
- Creating a visual identity: A UI designer can create a visual identity for the product that aligns with the overall brand identity. This can include designing the logo, selecting a color scheme, and choosing typography that reflects the brand’s personality.
- Consistency across the interface: A UI designer must maintain consistency across the product, ensuring that all design elements are cohesive and consistent with the brand identity. They must ensure that the design is consistent with the overall brand identity of the product.
- Building a memorable experience: A UI designer can contribute to building a memorable user experience that aligns with the brand identity. This can include designing unique visual elements and interactions that are consistent with the brand identity.
- Evolving the brand identity: A UI designer can help evolve the brand identity over time, staying up-to-date with emerging design trends and technologies while maintaining consistency with the brand identity.
Style Guides vs Design Systems
Style guides and design systems are two important tools used by designers to ensure consistency and efficiency in their work. While they are related, there are some key differences between the two:
- Style guide: A style guide is a document that outlines the visual style and design standards for a product. It typically includes information on typography, color palette, iconography, and other visual elements. A style guide is often used to maintain consistency across multiple design projects and to ensure that all designers working on the product are following the same visual standards.
- Design system: A design system is a collection of reusable components, guidelines, and resources that are used to design and develop a product. It includes not only visual design standards but also guidelines for interaction design, user experience, accessibility, and coding. A design system is more comprehensive than a style guide and is designed to help teams work more efficiently by providing a shared library of components and guidelines that can be used across multiple projects.
Both are important tools for maintaining consistency and efficiency in design work, but a design system is typically more comprehensive and covers a wider range of design and development considerations.
UI designer mockups
Mockups are an important part of the UI design process. They are visual representations of the final product design, which help designers to communicate their design ideas to stakeholders, gather feedback, and make design decisions. Here are some key points about UI designer mockups:
- Purpose: The purpose of a mockup is to visualize the design of a product’s interface. It is typically created during the early stages of the design process to help designers and stakeholders get a sense of the overall look and feel of the product.
- Tools: There are many tools available for creating mockups, including design software such as Sketch, Adobe XD, Figma, and InVision. These tools allow designers to create high-fidelity mockups that accurately represent the final design.
- Types of mockups: There are several types of mockups, including wireframes, low-fidelity mockups, and high-fidelity mockups. Wireframes are simple, low-fidelity mockups that focus on layout and content structure. Low-fidelity mockups are more detailed, but still lack some of the visual design elements. High-fidelity mockups are detailed and include visual design elements such as typography, color, and images.
- Feedback: Mockups are an important tool for gathering feedback from stakeholders and users. They can be presented in meetings or shared online to gather feedback and make design decisions.
- Iteration: Mockups are typically revised and refined multiple times during the design process, based on feedback from stakeholders and users. This iterative process helps to ensure that the final design meets the needs of the user and is visually appealing.
Generel UI design principles
Here are some general UI design principles that can guide the creation of effective and user-friendly interfaces:
- Clarity: Keep the design simple, clear, and easy to understand, with a clear visual hierarchy and concise language.
- Consistency: Use consistent design elements such as typography, color, and layout to create a cohesive user experience.
- Navigation: Make it easy for users to find what they need by providing clear and intuitive navigation.
- Feedback: Provide clear and immediate feedback to users when they interact with the interface, such as confirmation messages or visual cues.
- Error prevention and handling: Design the interface to prevent errors where possible, and provide clear and helpful error messages when errors occur.
- Responsiveness: Design the interface to respond quickly and smoothly to user input, with minimal delay or lag.
- Accessibility: Make sure the interface is accessible to all users, including those with disabilities, by following accessibility guidelines.
- Visual appeal: Create a visually appealing design that captures users’ attention and helps to build an emotional connection with the product or brand.
- User-centered design: Design with the user in mind, focusing on their needs, goals, and preferences.
- Testing and iteration: Test the interface with users and use their feedback to iterate and improve the design.
Here are some proven web design principles that can help create effective and engaging user interfaces:
- Simplicity: Keep the design simple and easy to understand, with clear navigation and content hierarchy.
- Consistency: Use consistent design elements, such as typography, color, and layout, to create a cohesive user experience.
- Accessibility: Make sure the design is accessible to all users, including those with disabilities, by following web accessibility guidelines.
- Mobile-first design: Design for mobile devices first, as more and more users are accessing the web through mobile devices.
- Visual hierarchy: Use visual elements such as size, color, and contrast to create a clear hierarchy of content and help users find what they need quickly.
- White space: Use white space effectively to create breathing room and draw attention to important content.
- Fast loading time: Optimize the design for fast loading times, as slow loading times can lead to user frustration and abandonment.
- Responsive design: Use responsive design to ensure the design adapts to different screen sizes and devices.
- User-centered design: Design with the user in mind, focusing on their needs and goals, and using user testing and feedback to iterate and improve the design.
- Brand consistency: Maintain brand consistency throughout the design, using brand colors, fonts, and other visual elements to reinforce the brand identity.
The Aesthetic-Usability Effect (Nielsen Norman Group) is a design principle that suggests that users perceive more aesthetically pleasing designs as being easier to use, even if they have the same functionality as less attractive designs. This principle suggests that the visual design of a product can have a significant impact on how users perceive its usability and overall quality.
Research has shown that aesthetically pleasing designs can lead to increased user engagement, positive user experiences, and increased trust in the product or brand. In contrast, poorly designed or unattractive products can lead to negative user experiences, reduced engagement, and decreased trust.
However, it’s important to note that aesthetics alone are not enough to make a product successful. Usability, functionality, and other factors also play an important role in creating a positive user experience. Therefore, designers should aim to strike a balance between aesthetics and usability to create engaging, effective, and user-friendly products.
UI design tools
UI design tools are software programs or web applications used by designers to create and design user interfaces for digital products. There are many UI design tools available for designers, ranging from basic drag-and-drop editors to advanced prototyping and animation tools:
- Sketch: A popular vector-based design tool used by many designers. It offers features such as artboards, symbols, and an extensive library of plugins and integrations.
- Adobe XD: A powerful design tool that offers features such as artboards, a responsive design grid, and integrations with other Adobe tools.
- Figma: A web-based design tool that offers collaborative design features, such as real-time collaboration, version control, and commenting.
- InVision Studio: A relatively new design tool that offers features such as an advanced animation timeline, responsive design, and integrations with other InVision products.
- Axure RP: A prototyping and wireframing tool that offers advanced features such as conditional logic, dynamic content, and advanced animations.
- Adobe Photoshop: A popular design tool used by many designers for creating high-fidelity user interface designs.
- Adobe Illustrator: A vector-based design tool used by many designers for creating icons, logos, and other graphical elements for user interfaces.
- Canva: A web-based design tool that offers pre-made templates and a simple drag-and-drop interface, making it easy for beginners to create basic designs.
- World Wide Web Consortium: W3C is a collection of standards for web design and applications for building and rendering web pages.
- Frontify: A collection of tolls for brand guideline development.
- UI8: UI kits and design resources to speed up your creative workflow.
- Google Analytics: A free web analytics service offered by Google that tracks and reports website traffic. It provides insights on website visitors, pageviews, bounce rates, conversion rates, and more.
Learn more about Creative Design Platforms here.
How do UX design and UI design work together?
UX design and UI design are closely related and must work together effectively to create successful digital products. UX design sets the foundation for UI design by determining how the product should be organized and how users will interact with it. UI design then builds on this foundation by creating the visual elements that make up the product’s interface.
The two fields collaborate in the following ways:
- User Research: UX design involves conducting user research to understand user needs, goals, and behaviors. UI designers rely on this research to create designs that meet the needs of users.
- Information Architecture: UX designers create a site map and define the product’s information architecture, which is then used by UI designers to create the visual hierarchy of the interface.
- Wireframing: UX designers create wireframes to represent the layout and structure of the product. These wireframes serve as a blueprint for UI designers to create the visual design of the interface.
- Prototyping: UX designers create interactive prototypes to test and validate the product’s design. These prototypes help UI designers to refine the visual design and ensure that it meets the needs of users.
- Iteration: Both UX and UI designers work together throughout the design process to ensure that the final product meets the needs of users and provides a positive user experience.
More Information
Interaction Design Foundation: User Interface (UI) Design
UX Design Institute: What is UI design? A complete introductory guide
Usability.gov: User Interface Design Basics
Usability.gov: User Experience Basics
Nielsen Norman Group: Articles about Research-Based User Experience
UX Store: Tools and Resources for UI/UX Designers